The design of your ecommerce website can have a huge impact on how long a user might spend browsing your products and whether or not they are going to make a purchase. It is also very important to note that good web design is not just about the aesthetics; good design dictates that it is just as important – if not more – that it functions optimally, too. Is it easy to navigate? Can you customers find what they want quickly? Is your design encouraging them to make a purchase? Here are our top tips for optimising your ecommerce website design.

Easy Navigation, Product Filtering and Search
You should have two main goals when designing your ecommerce website; making your customer’s life easier and taking them to that all-important step: the checkout page.
Here are the key navigation functions your ecommerce website design should offer:
- Product categories in the main navigation. Your ecommerce website should have a set of parent categories to make up the main navigation, for instance, ‘women’, ‘men’, ‘child’, ‘home’, and ‘gifts’. It should also have a set of subcategories that fit under these parent categories, for instance, ‘dresses’, tops’ and ‘pants’ will appear under the ‘women’ parent category. When a customer hovers over a particular category, they should be able to see a full list of subcategory products available.
- Incorporate a search bar. If a user arrives at your website with a specific product in mind, their first instinct might be to quickly look it up. It is best to make your customers’ lives easier by having a prominent and easy-to-find internal search bar.
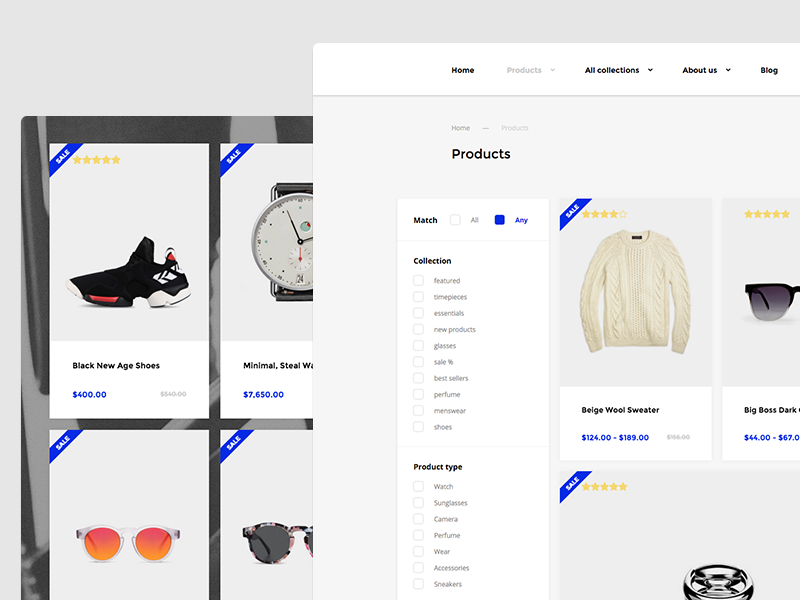
- Have a product filtering system. Filters allow shoppers to refine their search by multiple attributes such as price, colour and size. You’ll notice majority of ecommerce stores offer a filtering functionality on the left hand side of a page. If you look at the clothing retailer, ASOS, their product filters are displayed at the top of the page.
- Consider including breadcrumb navigation. Acting as a secondary navigation, breadcrumbs ease the navigation on a website by showing a user their location within the hierarchal structure. They are represented as a trail of links at the top of a page below the global navigation.
- Use the brand logo as a home button. Your brands logo tends to sit within the global navigation at the top of a webpage. Using your logo saves visual real estate.
Simple Designs
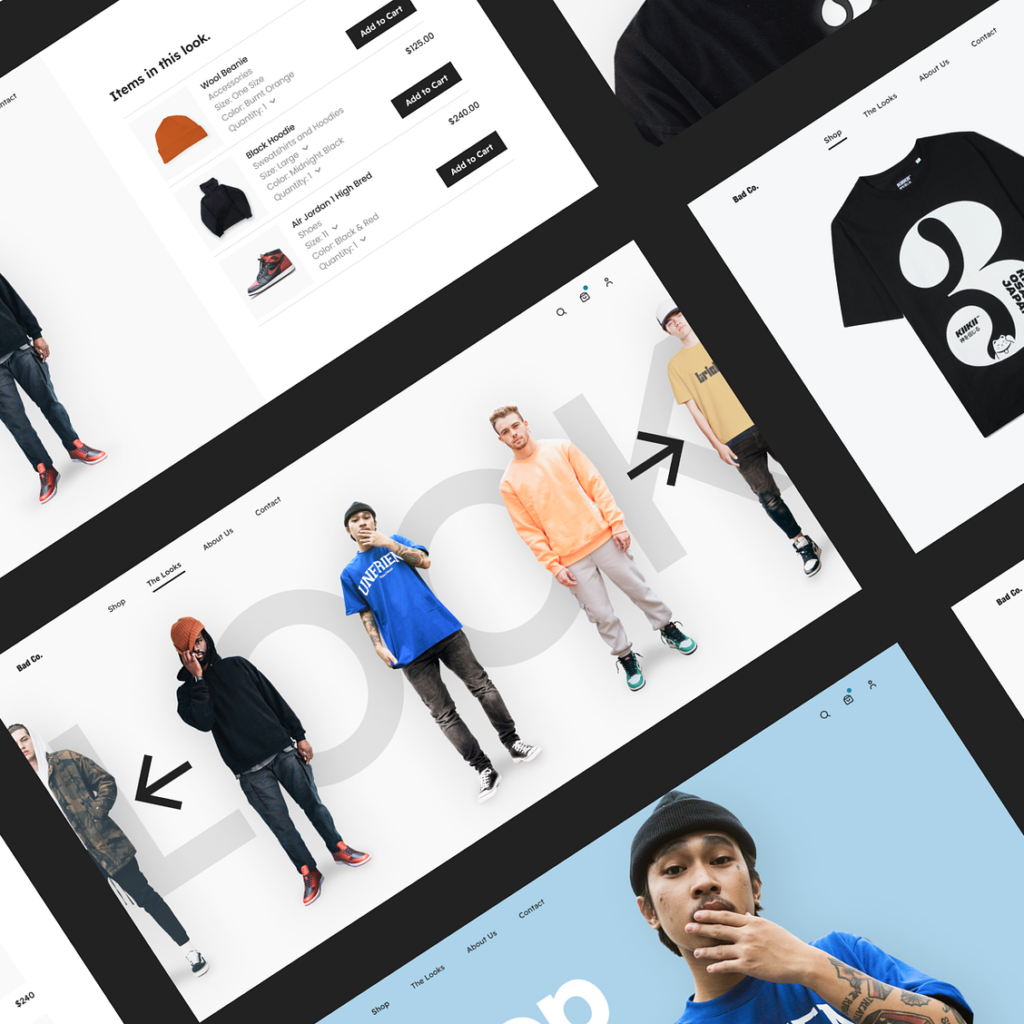
Not only should an ecommerce website be easy to navigate, the design should also be easy to digest. What tends to makes a good ecommerce website design is simplicity and minimalism. Lots of colour and over the top design can often distract the customer from their main purpose on your website – making a purchase! Our recommendation is to keep your website clutter free, with minimal distractions, pop ups and advertisements. Ultimately, when a customer enters your website, your design should immediately point them to your products to purchase, and inspire them to stick around and explore.
Maintain Mobile Responsiveness
A key design principle for any website is a mobile responsive design. M-commerce, or mobile commerce, is certainly on the rise across the world. In fact, it was forecasted in 2020 that m-commerce will reach $284 billion by the end of that year. As more people choose to shop via their mobile, if you want to capture this audience, you need to make sure:
- Your text is readable
- The navigation can be done with just your thumb
- All CTAs are clearly visibly and easily clickable
- Your customers have access to the search icon and shopping cart on every page
- Your website uses enough white space between content elements

Create Urgency – If This Applies!
Many customers will leave your website without making a purchase – and no plan to come back later. By adding a sense of urgency to your ecommerce website through certain design elements, you will not only compel users to stay on your website for longer, but you will also encourage them to make a purchase. Some easy ways to create a sense of urgency by showing scarcity or adding deadlines to a purchase. Here are some quick wins for creating urgency:
- Display low stock levels or fast-selling items with wording such as ‘Low in Stock’, ‘Only 3 Left in Stock’ or ‘Selling Fast’
- Show the most recent purchaser as a small pop-up, giving evidence of buyer interest
- Incorporate a countdown timer for your sale – this could be displayed with each product, or as a top banner above your global navigation bar.
- Include phrases such as ‘Free Shipping’ or ‘Next Day Delivery’

Make Checkout Easy
Purchasing a product should be an easy, pain-free process. By overcomplicating things, you risk losing valuable customers. Your checkout page design should simple and easy to navigate. Your checkout page should clearly label what information needs to go where, the different shipping options available, your order summary, an option to add a discount code, and a clear CTA to the payment page.
One of the biggest mistakes you can make is forcing your shoppers to make a profile in order to checkout. Providing them with an option to check out as a guest speeds up the purchase process.
Another mistake you may want to avoid is forcing your customers to fill out both shipping and billing information. Majority of the time, this information will be the same. A time-saving solution is to give your customers the option to select a box that says something along the lines of ‘same as shipping address’.
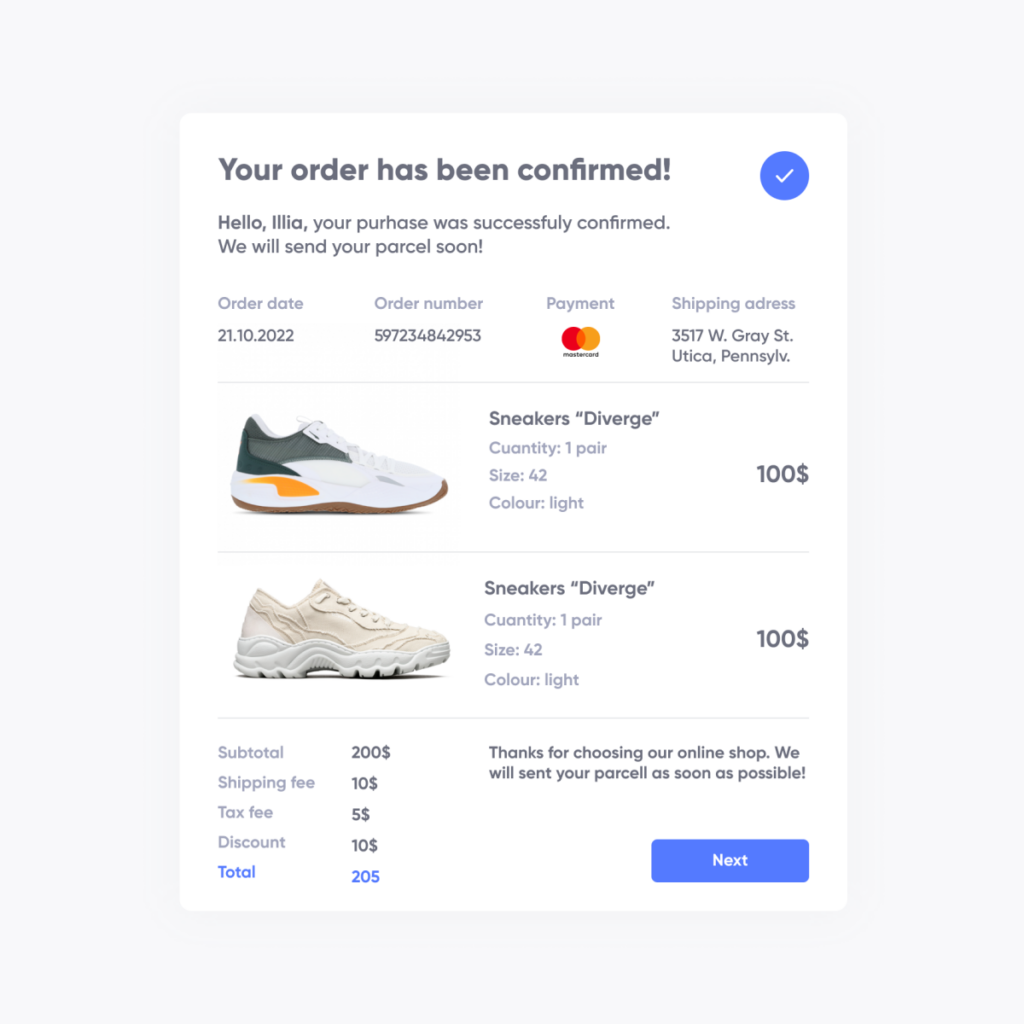
Once your customer has made their purchase, they should be directed to an order confirmation page to ensure their payment went through.

Speak to Our Team About Your Ecommerce Website Design
Like any website, designing an ecommerce website can be tricky. Your number one priority needs to be creating the best user experience for your customers; the ecommerce website design tips mentioned above are an excellent starting point, but there is so much more to consider! Our team are highly experienced in designing and developing a variety of ecommerce websites, so we know what will work for your business and industry. Please get in touch to see how we can turn your business into a high-performing ecommerce website!